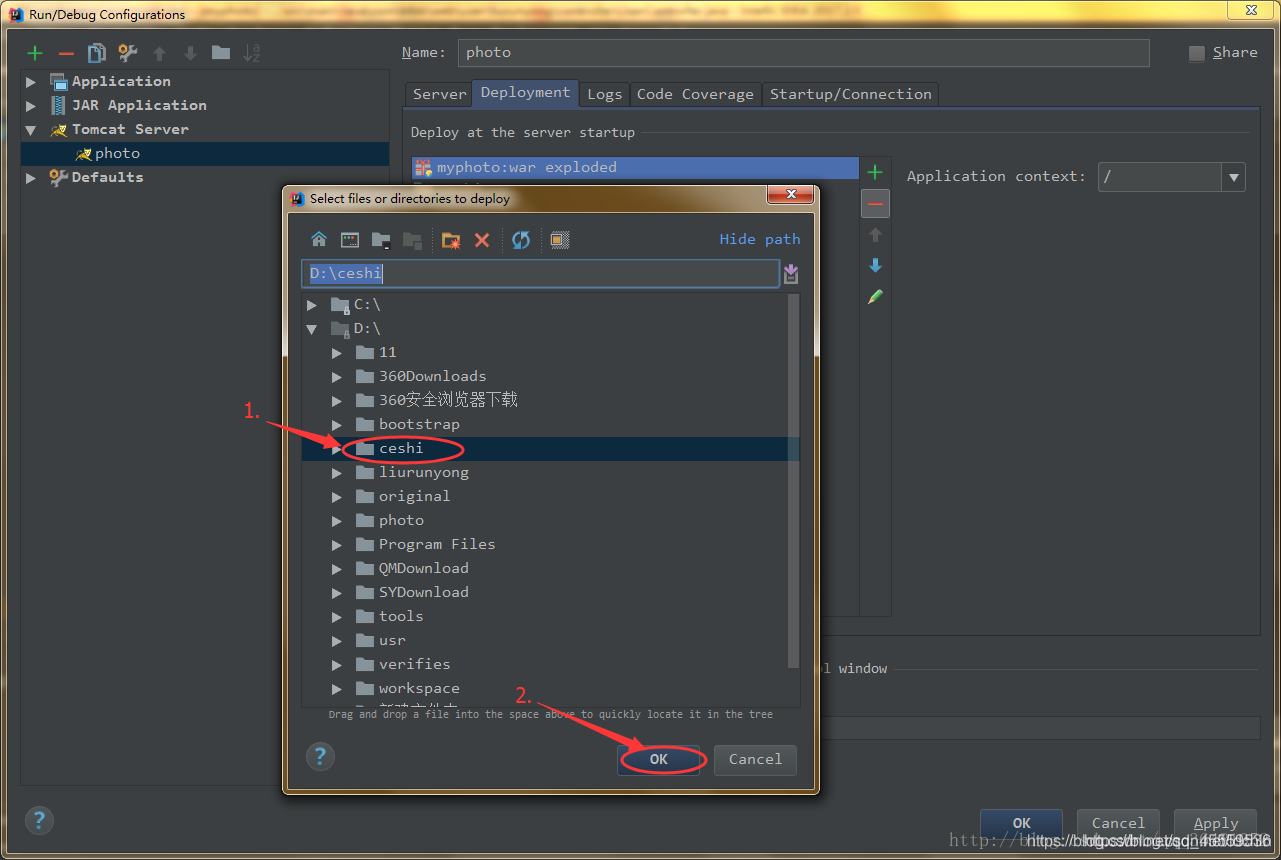
csharp中图片路径如何获取

1281 x 860

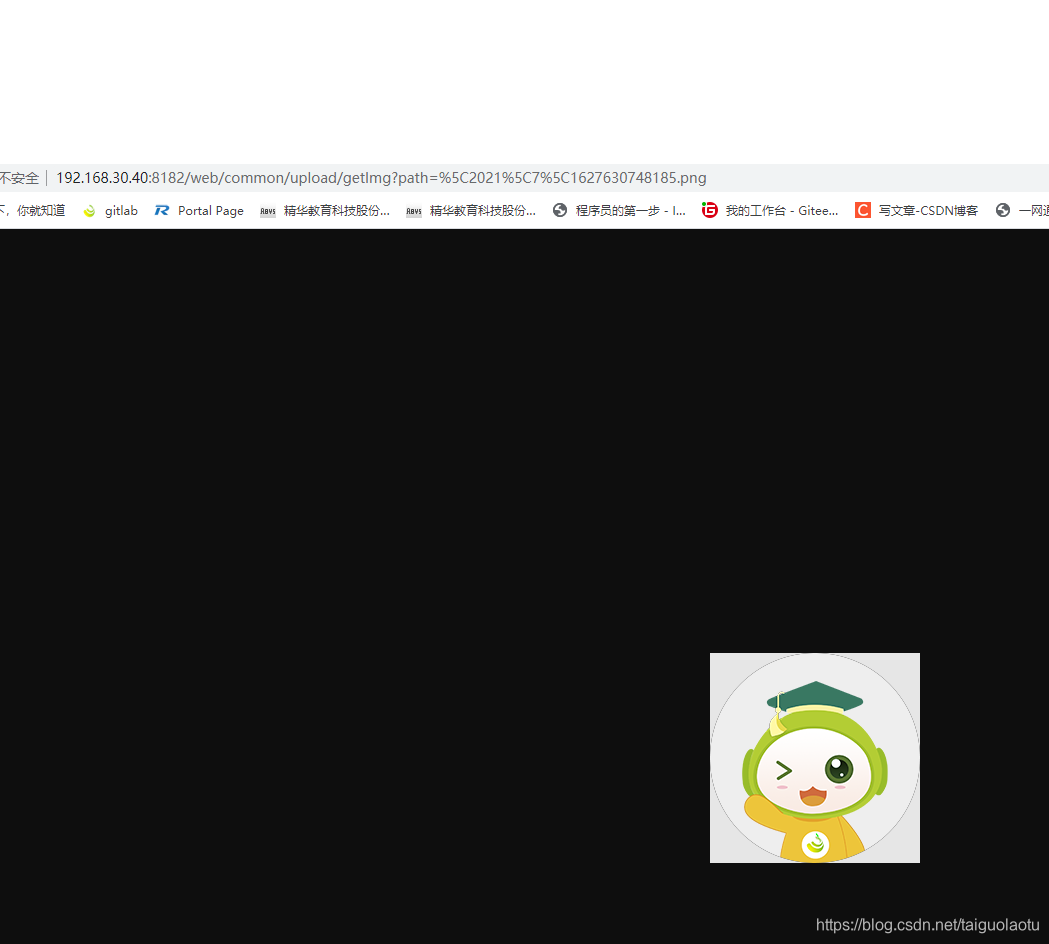
web项目使用虚拟路径读取本地图片_前端 通过 路径 显示图片_只要酸菜不要鱼的博客-CSDN博客

1893 x 774
【Halcon】新建程序 读取图片 路径设置_halcon图像路径-CSDN博客

1686 x 1078

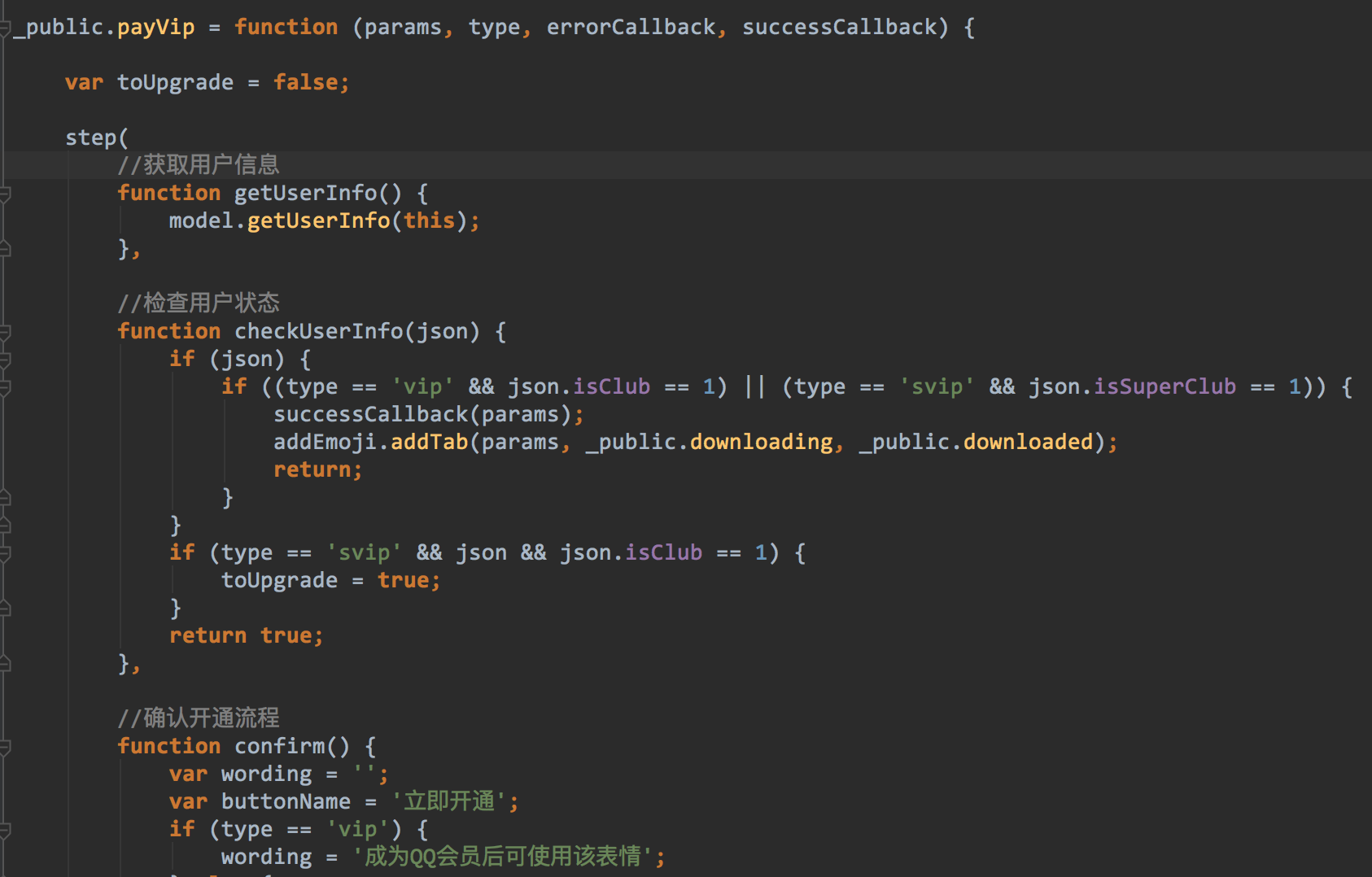
如何用js怎么获取到图片的相对路径-怎样用js改变图片路径?_补肾参考网

1644 x 1342

vue style 图片路径写法-CSDN博客

1282 x 834

如何找到css的图像路径 - IT宝库

1429 x 979

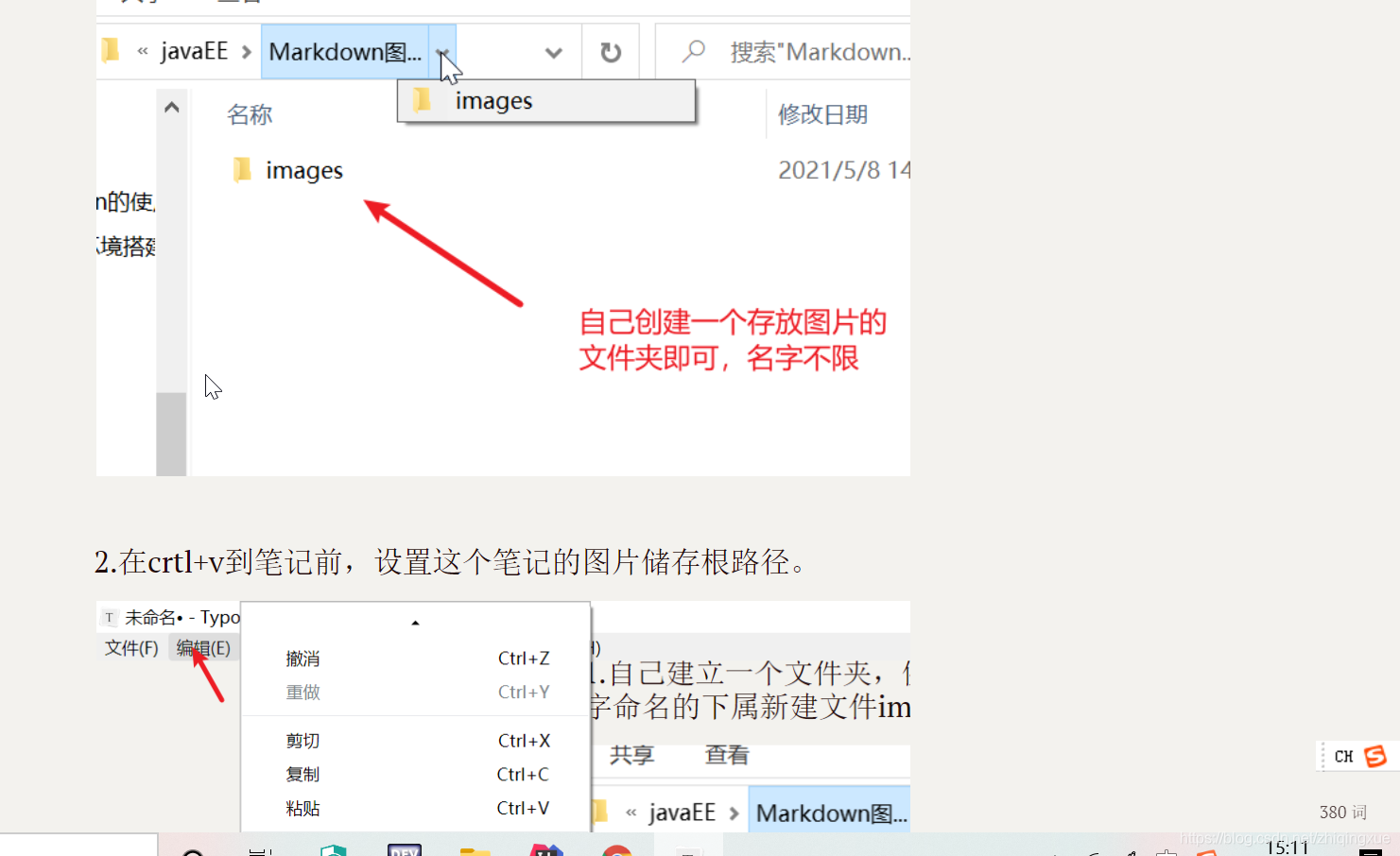
Mark Text设置图片路径_marktext图片-CSDN博客

1049 x 944

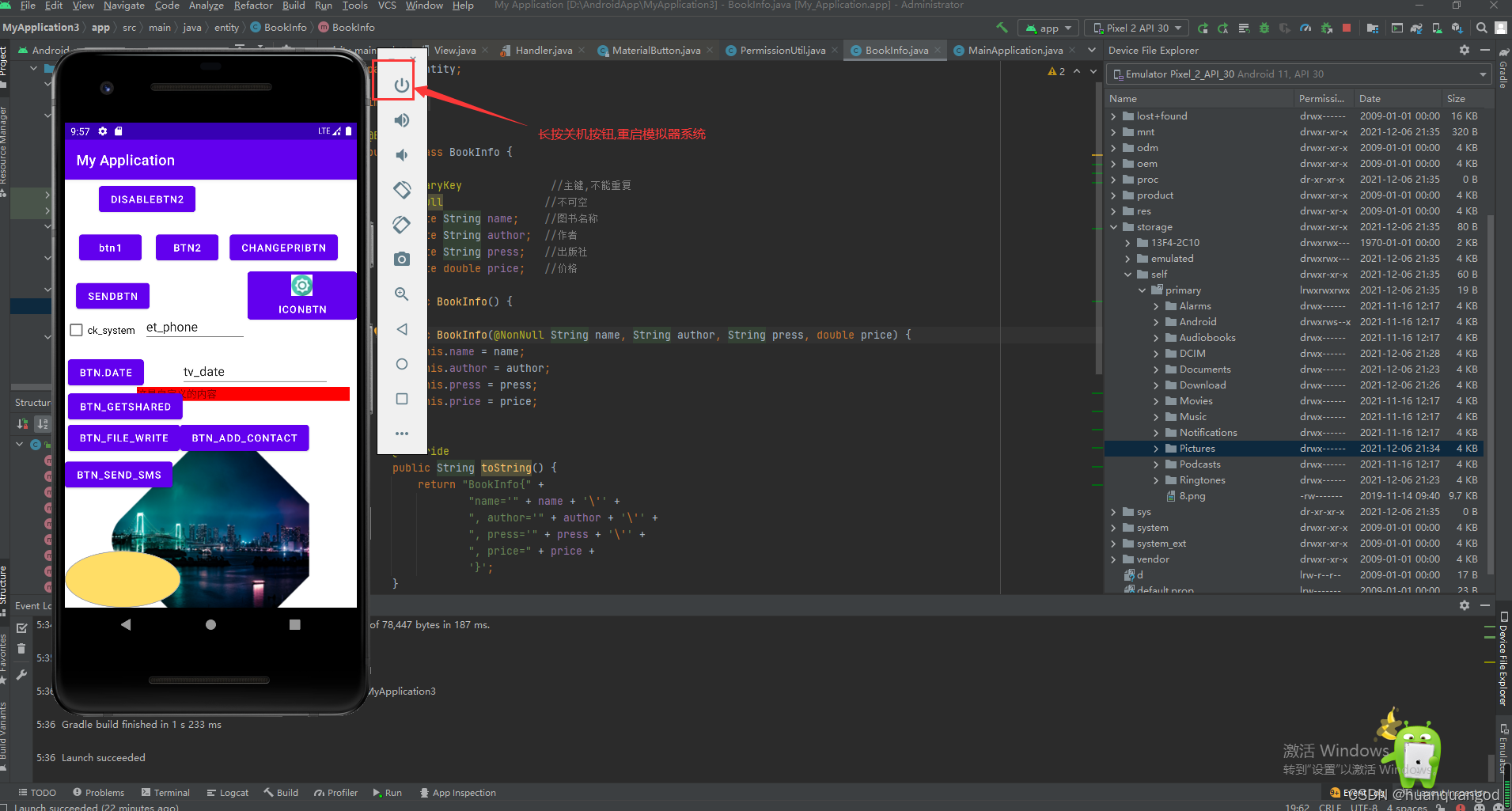
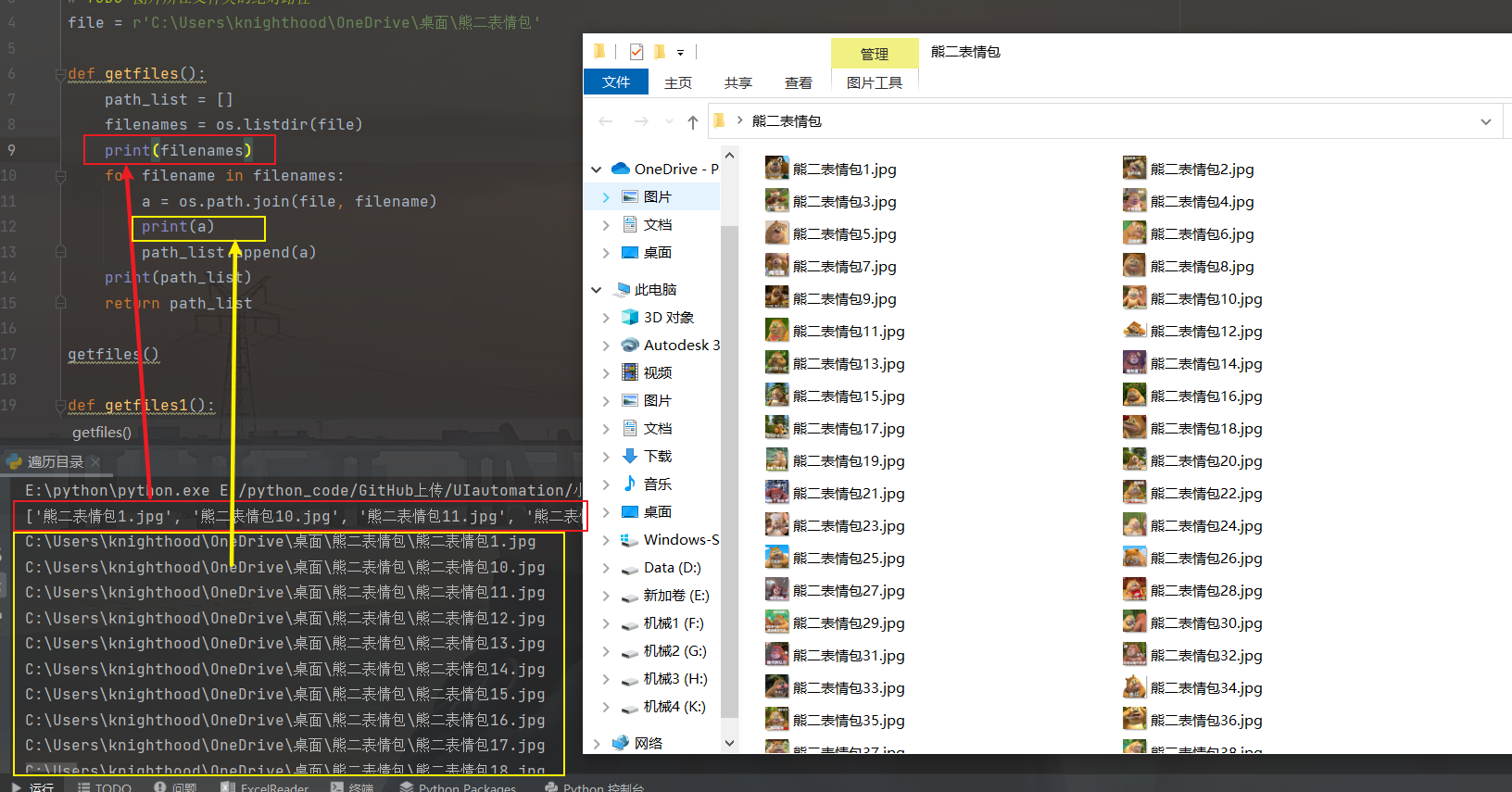
根据图片路径,以流的方式获取图片_知道图片地址怎么获取图片-CSDN博客

1191 x 809

解决element-plus中el-avatar以及el-image组件使用本地路径的图片无法显示的问题_el-avatar为何不识别项目中 ...

2058 x 1045

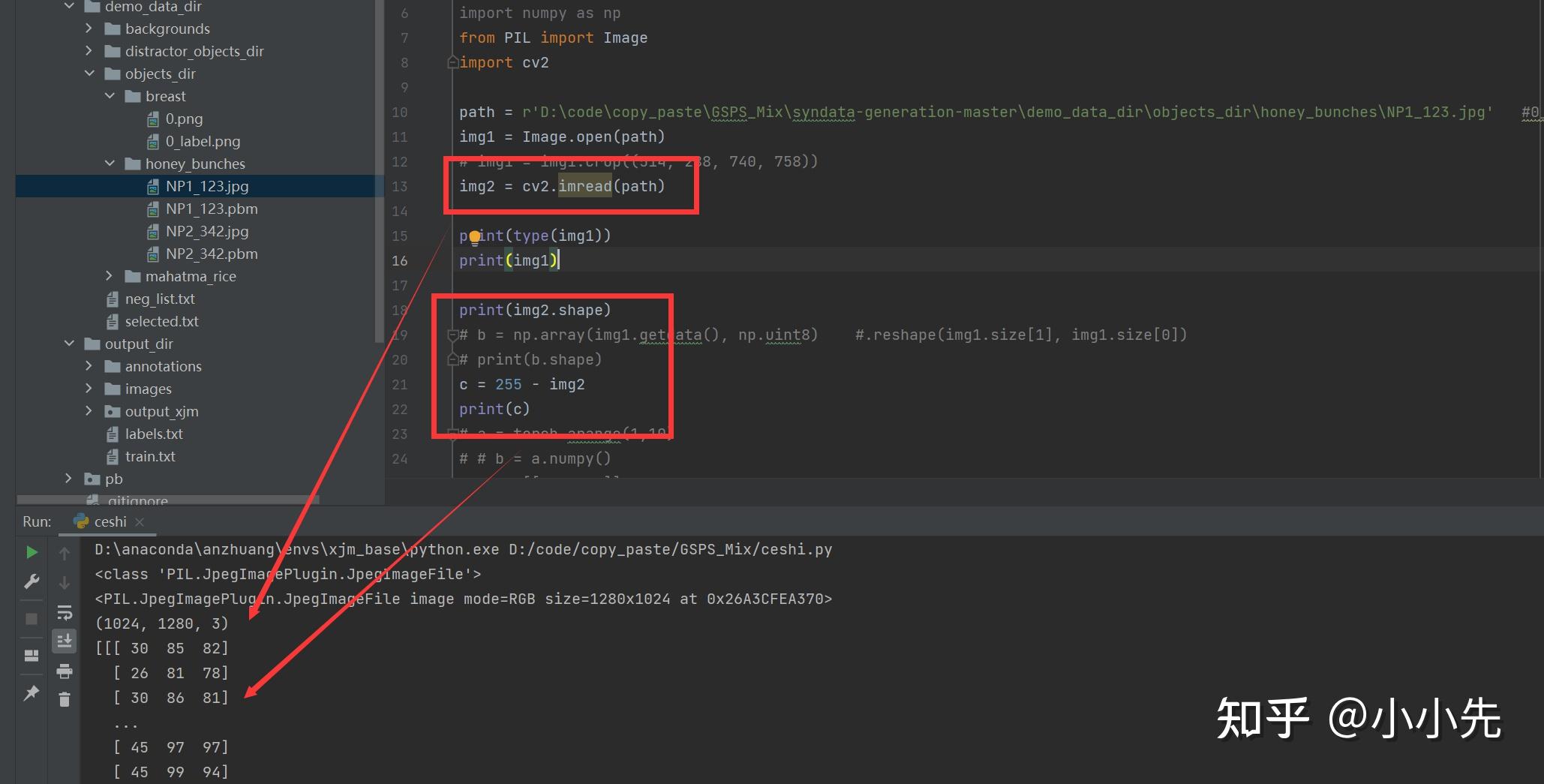
PIL中的Image.open读取图片和cv2.imread()读取图片 - 知乎

1098 x 822

javascript - 怎么把图片路径64位编码的转化成正常的路径,不编码的 - SegmentFault 思否

1600 x 868

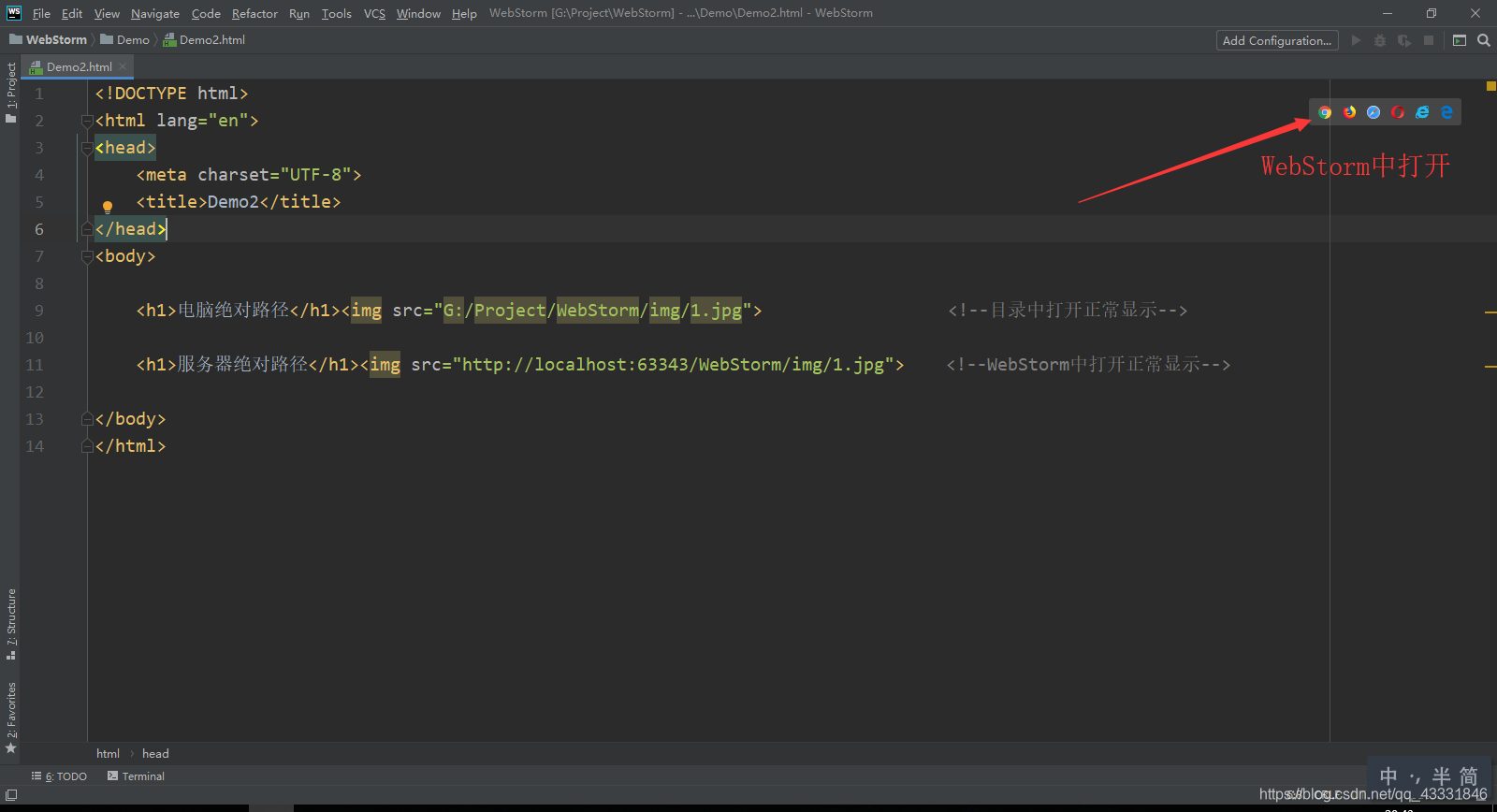
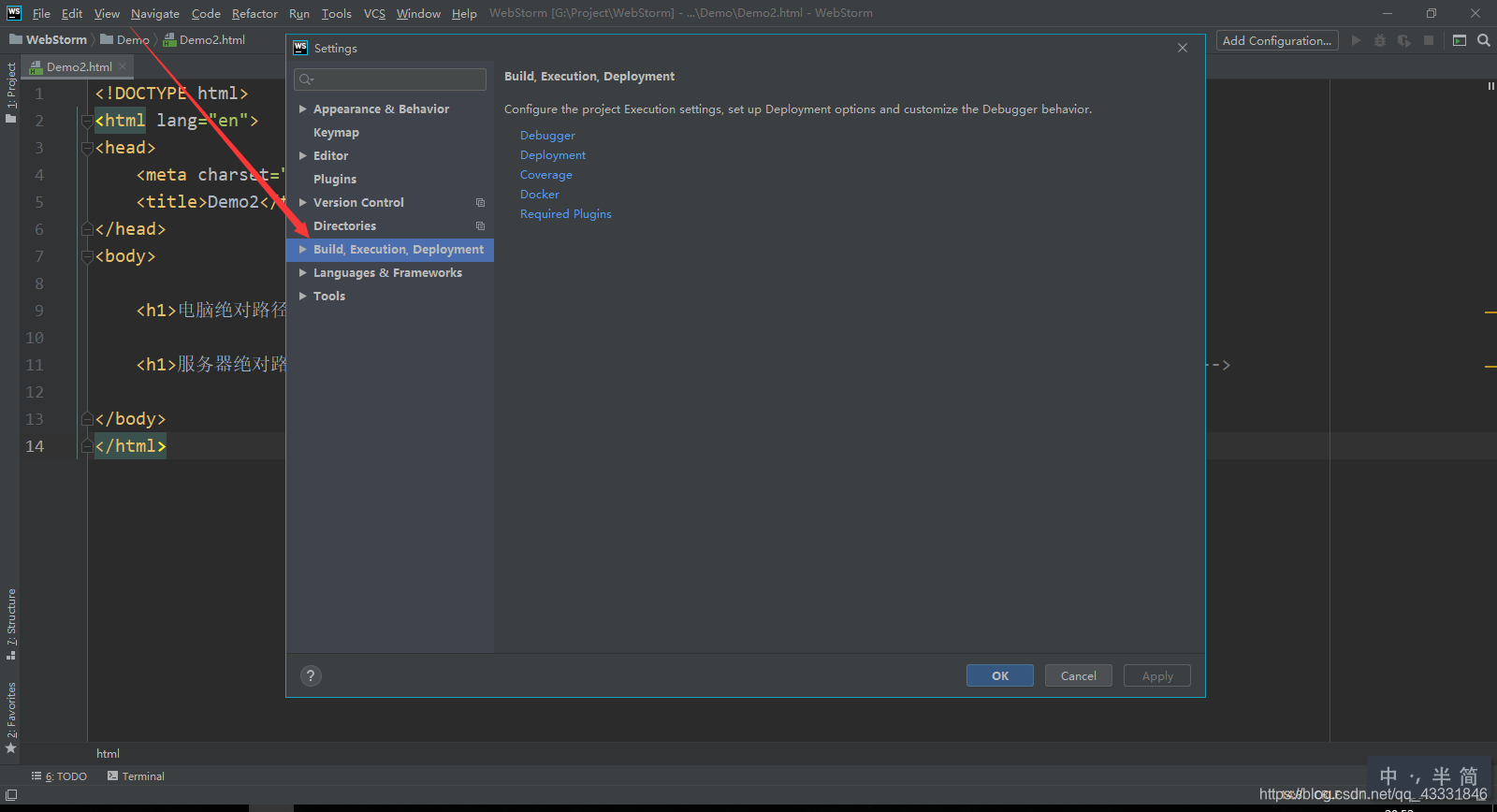
WebStorm中img标签使用绝对路径_webstorm图片路径怎么写-CSDN博客

1600 x 868

WebStorm中img标签使用绝对路径_webstorm图片路径怎么写-CSDN博客

1913 x 1042

Typora+Hexo图片上传路径问题 - 知乎

1920 x 1080

Javaweb中上传图片,获取相对路径,绝对路径_java获取相对路径的图片-CSDN博客

1890 x 865

imgsrc图片路径怎么写-图库-五毛网
1500 x 966

css中图片路径,以及在不同浏览器的兼容问题_css插入的图片什么浏览器能用-CSDN博客

1912 x 1544

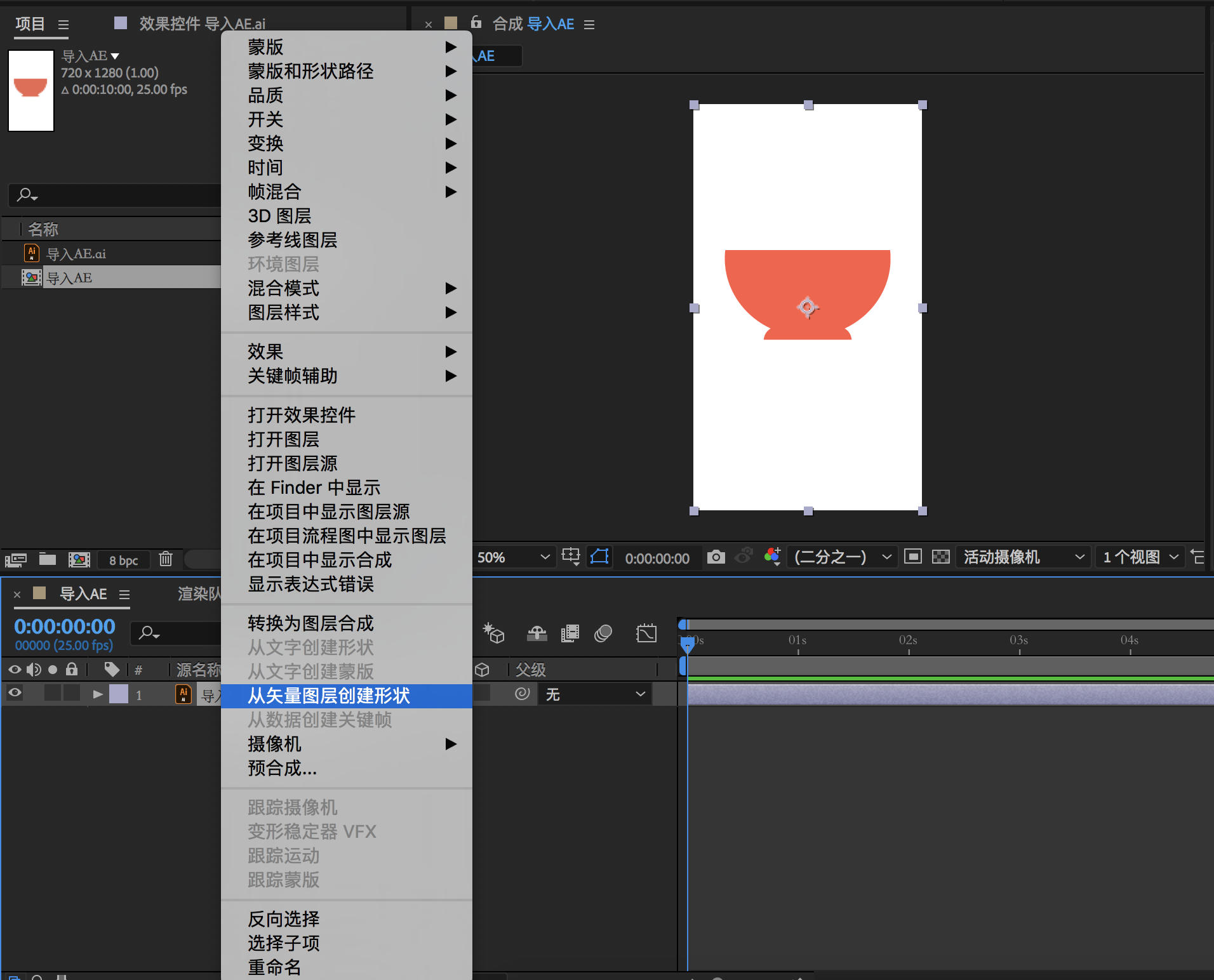
AI怎么把路径完美导入AE - 知乎

1773 x 877
- 美式装修客厅地面效果图大全集
- 餐厅长格子柜效果图
- 衣柜内衣效果图图片大全
- 公寓民族风装修效果图
- 木上拉窗帘效果图大全
- 欧式金边装饰效果图
- pvc灯池吊顶效果图
- 客厅吊灯效果图现代简约
- 饭店鱼池设计效果图
- 顶楼专修效果图
- 风景区广场效果图
- 隔楼装修效果图小户型
- 水族店效果图片
- 别墅庭院种植效果图
- 一字型客厅效果图
- 木门木窗装修效果图
- 别墅茶柜效果图
- 神位??案效果图
- 多功能房榻榻米效果图
- 客厅过道走廊设计效果图大全
- 15平单间日式装修效果图
- 简欧客厅电视墙壁纸装修效果图大全
- 装修 墙纸效果图
- 美式乡村厨卫吊顶效果图
- 入户花园走廊设计效果图
- 如何制作空间效果图片大全
- 可爱洗手台效果图
- 小型吧台厨房装修效果图大全
- 家装cad图加效果图
- 清真饭店店风格装修效果图
- 如何制作园区效果图
- 卫生间2米*3米设计效果图
- 玻璃隔间房间装修效果图
- 相册diy店装修效果图
- 客厅门手绘效果图
- 铝塑板包外墙效果图
- 卫生间壁灯安在镜面上效果图
- 家里玄关装修效果图
- 微别墅装修效果图大全2015年
- 走廊式厨房装修效果图
- 书架拐角设计效果图大全
- 小户型厨房餐桌效果图大全
- 艾灸完效果图
- 现代美式风格卫生间效果图
- 精品台柜效果图
- 阳台防护栏封窗效果图
- 土豪金插座装修效果图
- 主卧与书房一体装修效果图大全
- 药房展柜效果图
- 缕空花板效果图
- 玻璃做卧室效果图片大全2015款
- 外置小小洗漱台装修效果图
- 美甲墙面装修效果图
- 刷漆和喷漆哪个好效果图
- 大挂画效果图大全图片
- 襄阳效果图招聘
- 家墙面设计效果图
- 政府外立面设计效果图
- 创意室内装修效果图大全
- 仿砂岩漆效果图
- 欧式入户门餐厅效果图大全
- 大户装修效果图中式
- 小饭店半隔效果图
- 餐厅移门窗帘效果图大全
- 美纹漆效果图
- 花园式办公效果图
- 玄关壁布竖画效果图
- 玻璃厨窗效果图
- 成都洗车行装修效果图
- 简欧硅藻泥效果图2015款
- 卖灯门头装修效果图
- 儿童彩色漆墙面效果图
- 灯饰店的装饰效果图大全
- 天花板与吊顶效果图
- 物业吧台效果图
- 工作休息室效果图
- 床帘和窗帘效果图大全2014图片
- 衣橱顶效果图
- 河北固安装修效果图
- 鲜花服装一体效果图
- 土巴兔现代风格客厅装修效果图
- 田园风格80平的装饰效果图大全
- 家居服女装设计效果图
- 服装首饰效果图
- 墙挂画效果图
- 公寓酒店效果图大全
- 飘窗房间 窗帘效果图
- 室外壁灯效果图
- 过道屋顶设计效果图大全2014图片大全
- 小型鱼池水处理设计效果图
- 书画院中式装修效果图
- 别墅村效果图
- 粉色可爱卧室装修效果图
- 中式对开门效果图
- 时控器安装效果图
- 衣柜店效果图大全2013图片大全集
- 不锈钢转角楼梯效果图
- 拱门博古架效果图
- 6门鞋柜设计效果图
- 肯德基门都效果图
- 平开窗图片效果图
- 金铂纸装修效果图
- 铝合金门店设计效果图
- 自建别墅装饰效果图
- 圆形窗窗帘效果图
- 现代简约风室内效果图2015款
- 乡村楼梯装修效果图
- 装修效果图两室两厅欧式
- 项目部广场贴砖效果图
- 4s点车间装修效果图
- 深圳商业效果图制作公司
- 中式吊顶客厅效果图
- 大客厅沙发效果图
- 木工做酒柜效果图大全2015款
- 琉璃瓦屋檐效果图
- 上海加油站装修效果图
- 农村工地效果图片
- 松木板客厅吊顶效果图
- 关中农家小院装修效果图
- 酒吧酒柜背墙效果图
- 86平米美式装修效果图
- 家装阳台玻璃设计效果图
- 灰色墙壁的窗帘效果图大全图片
- 家装玉石效果图
- 集成平吊效果图
- 挑空复式楼灯具效果图
- 效果图私活收费标准
- 超现代榻榻米效果图大全2015图片欣赏
- 楼梯口护栏效果图
- 古典别墅客厅装修效果图
- 最新屏风装修效果图
- 两开门房子怎么设计效果图
- 主卧电视背景墙装修效果图大全
- 小四室装修效果图
- 室内平面家具手绘效果图
- 高低床的装修效果图
- 景观阳台吊顶效果图
- 小孩房书桌效果图主人
- 新款中式窗帘效果图
- 最新 衣柜 效果图大全
- 白色套装门和家具搭配效果图
- 工装顶面设计效果图
- 整体扣板装修效果图
- 二楼瓷砖店效果图大全
- 农村木挂板装修效果图
- 美发店欧美风格装修效果图
- 厨房门带酒柜装修效果图大全
- 单间装修图片效果图
- 地中海小别墅效果图
- 餐桌效果图现代简约
- 中式挂灯效果图
- 化妆品柜 效果图
- 卫生间瓷缝效果图
- 木工做的欧式电视柜效果图大全2015款
- 汽车快修区域装修效果图
- 立邦墙漆装修效果图大全
- 酒店厨房地面效果图
- 白色墙怎么装修效果图
- 外墙砖装饰室内效果图
- 别墅门厅装修效果图外
- 武汉格林雅居装修效果图
- 洗脸台装隐形镜子修效果图
- 简约美式阳台效果图大全2015图片欣赏
- 楼中楼小木屋效果图
- 木工吊顶圈顶效果图
- 已浏览短款窗帘效果图
- 阁楼工作室设计效果图
- 柏庄丽城效果图
- 走路式衣柜效果图
- 进门对隔断效果图
- 内卫和床的效果图
- 红木柜子组装效果图
- 门前怎样装修效果图
- 武汉清吧装修效果图
- 地下室外观设计效果图
- 绿色食品办公室效果图
- 甜品店动漫主题装修效果图
- 晾衣杆安装效果图
- 凯里山与城装修效果图
- 酒店双层床装修效果图
- 中式饭店外观效果图
- 复式房子门面设计效果图大全
- 美式原木浴室柜效果图
- 现代派建筑效果图
- 网咖顶部装修效果图
- 深色实木墙裙效果图
- 现代客厅乳胶漆颜色效果图
- 厨房局部吊顶效果图
- 家装设计效果图140
- 80平2居室设计效果图大全
- 填缝剂咖啡色效果图
- 墙壁壁橱格局效果图
- 红蜻蜓装饰效果图
- cad房屋装修效果图大全
- 砼结构厂房效果图
- 学校图书室设计效果图
- 涂料搭配效果图 色卡
- 特色家装设计效果图片欣赏
- 日式小户装修效果图
- 刷蓝白漆装修效果图
- 室内窗户装修效果图大全
- 布艺沙发样式效果图
- 红色生态板家具效果图
- 吊顶茶镜装修效果图
- 客厅吸顶灯具大全效果图
- 多媒体室自流平效果图
- 斜拼镜效果图
- 形状窗口装修效果图
- 儿童卧室和书房一体效果图欣赏
- 用黑钛金线条装修效果图
- 浪漫满屋装修效果图
- 实木板效果图
- 两居室精装效果图片
- 江苏别墅围墙大门效果图
- 中式花园大门口效果图
- 公园北门效果图
- 企业大厅背墙效果图
- 台球厅装饰效果图
- 运动款式效果图
- 客厅装修效果图 2017
- 售楼处门头效果图颜色
- 1.5平方厨房怎么装修效果图
- 四合院别墅效果图大全
- 悬挂式吊顶效果图
- 客厅中式博古架隔断效果图
- 房子装修效果图蓝色
- 美式装修别墅吊顶效果图
- 长形 庭院设计效果图
- 阳光房效果图集
- 长走廊吊顶装修效果图大全
- 新中式过道波打线效果图
- 现代简欧电视墙装修效果图2015款
- 卡位餐桌装修效果图
- 洗浴地砖效果图
- 跃层栏杆装修效果图
- 装电视的柜子效果图
- 手绘效果图地砖
- 简约美式客厅装修效果图欣赏
- 怎么看木喷漆效果图
- 超市屋顶设计效果图大全
- 新中式装修效果图图片欣赏
- 简单卫生间干湿分离装修效果图
- 宏鹏地板店效果图
- 芜湖千百度装饰效果图
- 灰色油漆的家装效果图
- 长过道 装修效果图欣赏
- 电视挂墙装修效果图
- 儿童房卧室窗帘效果图大全2014图片
- 房型外观效果图
- 阳角如何装修效果图
- 锈石踏步效果图
- 入门客厅 玄关装修效果图
- 墙镂空设计效果图
- 公园圆形地砖效果图
- 客餐厅一体复式楼效果图
- 普通天花板效果图大全
- 房屋中式简约装修风格效果图
- 荧光漆的效果图
- 宜家装修效果图小户型
- 别墅装修欧式效果图客厅吊顶效果图
- 小平米阁楼楼梯装修效果图
- 卧室二级棚效果图
- 厕所天花装修效果图
- 现代小别墅效果图大全2015图片
- 做外装修效果图
- 田园客厅效果图解说
- 30 30瓷砖效果图
- 欧式房间玻璃移门效果图大全
- 服装店头设计效果图
- 慢摇吧 装修效果图
- 卫生间宽怎么装修效果图
- 厨房防盗窗效果图
- 装修豪华 欧式装修效果图
- 电视墙贴纯色壁纸效果图
- 现代民房外观效果图大全
- 白色沙发装饰效果图大全
- 彩色砖搭配效果图
- 高挑客厅效果图
- cad家居效果图
- 贴瓷砖到底的房子效果图市内
- 现代风格的阳台装修效果图
- 100平方极简装修效果图
- 客厅装修墙砖效果图大全
- 锦旗效果图
- 舞厅效果图片
- 童装直营店效果图
- 灰墙灰地效果图大全
- 门带窗效果图
- 电影院的4d有什么效果图
- 大型农家乐效果图
- 客厅顶色带装修效果图
- 木纹瓷砖60乘60效果图
- 黑色镜面装修效果图
- 棋牌室外厅装修效果图
- 客厅集成平面吊顶装修效果图
- 入户花园假山鱼池设计效果图
- 30平米soho公寓装修效果图
- 单位洗手台装修效果图大全
- 阳台推拉折叠门效果图
- 客厅现代装修效果图大全
- 窗户半隔断效果图
- 简欧风格家装效果图大全2015图片欣赏
- 嵌入式电磁炉效果图
- 银灰色台面橱柜效果图
- 入户门后鞋柜效果图
- 阳台鞋柜装修效果图欣赏
- 少儿晚会舞美效果图
- 家装客厅餐厅隔断效果图大全
- 快餐店效果图手绘
- 连厅装修效果图大全
- 阳台与客厅怎么对着怎么装修效果图
- s型餐厅吊顶设计效果图
- 零食店奶茶店效果图
- l形造型吊顶效果图
- 地砖刚铺完效果图
- 餐厅带卡座效果图
- 360全景效果图怎么手机上看
- 现代办公室间隔效果图
- 新风展示效果图
- 儿科门诊效果图
- 飘窗边书台书柜效果图
- 水电工程效果图
- 自来水水池设计效果图
- 嵌入式拼色酒柜效果图
- 长客厅加卧室装修效果图
- 简美电视墙装修效果图大全
- 道路设计的效果图
- 双台盆浴室柜效果图
- 墙砖 效果图
- 酒店洗手间天棚效果图
- 餐厅与厕所隔断装修效果图
- 小型阁楼设计效果图大全2015图片
- 玻璃装饰外墙效果图片
- 老式楼房楼装修效果图
- 装修房子效果图100平米
- 厨房假楼梯效果图片大全
- 一楼50平米庭院装修效果图大全
- 软灰色墙布装修效果图
- 装修设计装修效果图厅
- 棋牌室墙面装饰效果图
- 宾馆茶楼大门设计效果图大全
- 木地板 家具 颜色搭配效果图
- 火锅店集成墙板装修效果图
- 云南复式装修效果图
- 简单大气的墙绘效果图
- 室内厨房卫生间效果图大全
- 彩钢汽车棚效果图大全集
- 别墅连体窗室内效果图
- 100平20万装修效果图
- 三房两厅手绘效果图大全2015
- 厨卫电内的装修效果图
- 总裁办大门效果图
- 法式风格客厅餐厅装修效果图小户型
- 现代北欧厨房装修效果图欣赏
- 客 厅铺地的效果图
- 欧式风格装修效果图书房
- 爱家别墅图纸及效果图大全
- 长过道客厅餐厅一体效果图大全
- 复古型阳台装修效果图
- 户内效果图
- 欧派厨柜吧台效果图
- 低档宾馆房间装修效果图
- 别墅铁艺院墙效果图
- 高档别墅设计图纸及效果图大全
- 客厅与走廊的隔断效果图大全
- 厨房艺术格装修效果图
- 装修效果图 二层
- 怎么做被套效果图
- 160平奶茶店装修效果图
- 房子下水管装修效果图
- 简欧微晶石电视效果图2015款
- 拉手装效果图
- 50坪装修效果图
- 室内走廊墙砖效果图大全
- 简 餐装修效果图
- 卧室与客厅透光隔断装修效果图
- 索菲亚红装修效果图
- 影音室装修效果图的搜索结果
- 110平米的房子装饰效果图大全
- 简约首饰专柜效果图
- 82平小户装修效果图
- 装饰公司夜景效果图
- 沙发墙布装修效果图
- 女儿童房喷漆效果图
- 自制木茶几效果图
- 卧室落地床效果图大全2014图片欣赏
- 别墅欧式餐厅效果图制作
- 自由长地板效果图
- 装修门面墙纸效果图大全集
- 服装展厅天花效果图简约
- 复式挑高影视墙效果图
- 过到顶装修效果图
- 木地板店面布置效果图
- 轻奢型装修效果图
- 小复式房子 装修设计效果图
- 军绿色硅藻泥施工效果图
- 坡式阁楼装修效果图
- 船上装潢效果图
- 拉帘阳台效果图大全
- 别墅玄关经典设计效果图大全
- 彩打印效果图
- 家中摆件效果图
- 北欧风装修房间效果图
- 佛像家装效果图
- 小型房装修效果图欧式
- 2016年卫生间简装修效果图
- 出租屋家私摆设效果图
- 陕西农村房屋装修效果图
- 藏式窗户装修效果图
- 旧木门窗如何装修效果图
- 室内别墅效果图大全2014图片
- 世友实木地板效果图
- 中式衣架装修效果图
- 硅藻泥效果图视频
- 林枫装饰卫生间效果图
- 中西简餐装修效果图
- 眼镜门头效果图
- 木百叶帘图片效果图
- 歌厅前台装修效果图
- 小平米房怎样装修效果图
- 打书桌衣柜效果图
- 安卓多层抽屉效果图
- 3dmax室内客厅效果图
- 轻硬装重软装的效果图
- 安阳新中式别墅装修效果图
- 茶馆外部效果图
- 防水鞋效果图
- 客厅在阳台装修效果图
- 新中式阳台门效果图大全
- 豪华大气客厅效果图大全
- 转角造型吊顶效果图2015款
- 大厅隔扇效果图
- 北欧2室风格装修效果图大全
- 落地晾台装修效果图
- 房间设计图及效果图大全2015款图片
- 活动布置效果图气球
- 落地阳台窗台石效果图
- 办公室地板设计效果图大全
- 一室一厅房子怎么装修设计效果图
- 精装房家居装修效果图片
- 白绿色装修效果图欣赏
- 办公室带卧室如何设计效果图
- 厕所地板效果图
- 芬兰宝娃漆效果图
- 美式家具软装效果图
- 土特产专卖店内效果图
- 跌级小吊顶装修效果图
- 房间设计效果图三室一厅一卫
- 仿石瓷砖外墙效果图
- 挂壁音响安装效果图
- 广州装修公司效果图
- 电脑书柜装修效果图大全
- 单位院子绿化效果图绘制
- 梳妆台酒装修效果图
- 电视柜带隔断效果图大全
- 空调外机口如何设计效果图
- 牌室设计效果图大全2015年
- 800*800瓷砖倒边效果图
- 黑色咖啡色高端装修效果图
- 10平米护肤品店装修效果图
- 北欧风效果图
- 柜门3d效果图大全
- 日式风卧室装修效果图小户型
- 复式别墅效果图大全
- 家装水晶隔断效果图
- 家装室内设计客厅效果图
- 深圳风雨连廊效果图
- 郑州美发工作室装修效果图
- 石头面门头装修效果图
- 带镜子酒柜装修效果图
- 客厅 刷 颜色效果图
- 白色边框电视墙效果图大全
- 室内装修垭口效果图大全
- 家装效果图定金一般收多少
- 室内房间瓷砖装修效果图大全2015图片
- 道路设计的效果图
- 星级宾馆吧台效果图
- 10平米客餐厅装修效果图大全
- 40平米庭院设计效果图大全
- 榻榻米小空间设计效果图
- 家中柱子装饰效果图
- 卫生间木桶淋浴装修效果图
- 家装电脑效果图大全
- 70两房装修效果图大全
- 大花白电视墙效果图
- 原木 吧台 效果图
- 三节楼梯装修效果图
- 壁纸效果图三室两厅
- 效果图打印需要多大
- 防旧装修效果图大全
- 70平方的装修效果图
- 老人卧室灯光效果图
- 实木阳台装修效果图大全
- 90平空间利用装修效果图
- 米色小户型装修效果图
- 房子外面的瓷砖 效果图
- 快时尚眼睛效果图
- 靠山别墅设计效果图
- 展会装修效果图
- 阳台洗衣机柜子装修效果图大全
- 餐厅的中式装修效果图欣赏
- 室内动态灯效果图
- 80平方室内装修效果图
- 80平米的装修效果图大全2014图片
- 房子装修效果图90平米
- 60平米婚房板间效果图
- 厨房地漏效果图
- 日式现代简约餐厅装修效果图欣赏
- 家具饮水机摆放效果图
- 96平两室两厅一卫装修效果图
- 家客厅装修效果图大全2014图片
- 封闭的阳台养花效果图
- 新房装修效果图120
- 便利店墙面效果图
- 欧式推拉门订制衣柜效果图
- 两室-厅装效果图
- 高端沙龙装修效果图
- 出屋面的楼梯间效果图
- 俯视客厅效果图
- 老式厂房改造装修效果图
- 简欧式门洞装修效果图
- 水泥 装饰 效果图片
- 大型实体店铺装修效果图
- 中海锦珑湾效果图
- 装修图片效果图大全
- 小居室现代简约效果图
- 辅导班吧台设计效果图
- 电视墙效果图柜体
- 套装 设计效果图片
- 烟酒店摆放区效果图
- 新中式拐角酒柜效果图大全2014图片
- 卫生间浴室墙隔断效果图
- 二层平台建筑效果图
- 阳台内墙装修方案 效果图
- 休闲美容院门头装修效果图大全
- 住宅楼梯效果图
- 餐厅柜子设计装修效果图欣赏
- 全水泥橱柜效果图
- 恒温酒柜效果图
- 石材地面效果图软件
- 乡村复古花园效果图大全
- 小卧室衣柜设计效果图大全2014图片
- 少女零食装修效果图
- 元洲装修效果图
- 小户型2平方卫生间装修效果图
- 5平米蛋仔店装修效果图
- 160平方四房两厅效果图
- 土色窗帘效果图
- 白色卧室衣柜推拉门效果图大全
- 门面室内装修效果图按摩店
- 卧室漆装修效果图欣赏
- 美式风格大客厅装修效果图2015
- 复古风格女装效果图
- 农民房装修效果图出租
- 中式诊所效果图
- 大连壁画设计外墙装修效果图
- 大信橱柜样板效果图
- 阁楼斜顶外装修效果图
- 中式庭院走廊效果图
- 简美式玄关装修效果图
- 厨房自贴纸效果图大全
- 装修拱形电视墙效果图
- 漂亮门头设计效果图
- 乡村风格手绘效果图
- 客厅与阳台有横梁处理效果图
- 锡兰象牙效果图
- 360效果图渲染多大的
- 哈尔滨专业设计效果图
- 创意层板书架效果图
- 室内装潢花架效果图
- 台球厅灯饰装修效果图
- 欧美简约风格装修效果图小户型
- 大理石新中式装修效果图大全
- 刀把房怎么装修效果图
- 星星月亮装修效果图
- 硅藻泥美式电视墙效果图
- 卫生间洗手台下装修效果图
- 电动铜大门效果图
- 小卫生间小窗户效果图2015款
- 气球婚房卧室布置效果图
- 公司前台绿植效果图
- 餐厅创意门头设计效果图大全
- 北欧酒吧台装饰效果图
- 玉兰墙纸窝室效果图
- 卧室石膏板线效果图大全
- 小户型装房效果图大全
- 入墙式衣柜书柜效果图
- 金刚石地砖白色效果图
- 饭店院墙效果图
- 广东农村建房设计效果图
- 玄关装饰酒柜效果图大全2014图片
- 铺面茶庄装修效果图
- 欧式镜子装修效果图
- 简欧浴室门效果图大全2014图片
- 三层别墅外景效果图
- 高档院子设计效果图
- 美式进门玄关设计效果图小户型
- 板式家具效果图书籍
- 进门餐厅客厅一体吊顶装修效果图
- 工业园区围墙效果图
- 入户隔断墙装修效果图大全
- 淋浴隔断防水石效果图
- 小酒楼大厅装修效果图
- 套内面积26平米装修效果图
- 公主的新卧室装修效果图
- 有珠帘效果图吗
- 厨房和大厅隔断装修效果图
- 别墅瓷砖搭配效果图大全
- 最新的活动板房效果图
- 中式别墅手绘效果图
- 入户花园的设计效果图
- 幼儿园的装饰效果图
- 农宅的效果图
- 欧式鱼缸屏风隔断效果图
- 砖砌双洗手台效果图
- 榻榻米床头硬包效果图2015款
- 小美式复古风格装修效果图大全
- 普通标准展位效果图
- 全家装修效果图
- 客厅阳台两扇门效果图
- 小卧室榻榻米和柜子装修效果图
- 高档别墅设计图纸及效果图大全
- 圆床主卧顶效果图
- 小型牛肉面装修效果图
- 灰蓝色电视墙效果图片
- 70平方房屋整体设计效果图
- 木头加玻璃的隔断效果图
- 家庭红酒屋设计效果图
- 宾馆挂墙式电视效果图
- 防雨百叶窗户效果图
- 书房吊顶效果图大全
- 橄榄灰大理石效果图
- 走廊招财玄关效果图
- 榻榻米床炕装修效果图
- 欧式公卫效果图
- 装修书房书柜效果图
- 小卧室的床效果图大全2014图片
- 长客厅电视墙装修效果图大全
- 办公楼进门厅吊顶效果图
- 饭斤装修效果图
- 隔出小房间的效果图
- 庭院长廊效果图及价格
- 现代简约两层独栋别墅设计效果图片
- 手机查看全景效果图
- 灰色阳台吊顶效果图大全
- 长堤壁纸效果图
- 台上阀效果图
- 中式房屋吊顶装修效果图
- 欧式壁画餐厅效果图2015款
- 敞开式厨房门装修效果图
- 中空复式楼客厅窗户装修效果图
- 找效果图设计师
- 客厅门口挂衣效果图
- 地脚线暗贴效果图
- 自建房三层现代别墅设计效果图
- 酒店主题包厢设计效果图
- 法式装修什么风格装修效果图
- 黑白瓷砖效果图大全2015图片
- 钢结构工业厂房效果图
- 木式家装设计效果图
- 梦幻装修餐厅效果图
- 暖气管套装饰效果图
- 进门玄关吊顶造型效果图
- 门厅墙效果图大全
- 飘窗主卧效果图大全
- 入户玄关椭圆效果图
- 特色家装设计效果图片欣赏
- 2018入户玄关装修效果图
- 玻璃图案大全效果图移门
- 四方形客厅布置效果图
- 过道口装修效果图
- 黑白次卧装修效果图
- 洗衣机做厨房装修效果图
- 别墅简中式风格装修效果图
- 4.8米高的电视墙效果图
- 大理石地板砖铺贴效果图
- 斜面电视墙效果图
- 水果项目效果图
- 烧烤店loft装修效果图
- 圣象br3198铺装效果图
- 乳胶漆墙纸混搭效果图
- 立邦漆墙漆颜色效果图
- 铁艺店铺门头效果图
- 会议室装修整体效果图
- 自助ktv机效果图
- 幼儿园场室地垫效果图
- 天台地砖装修效果图
- 正面柜子效果图
- 套间精装效果图
- 过道墙壁瓷砖效果图
- 米白色地砖效果图
- 影视墙富贵竹子装修效果图
- 硬包真丝背景墙效果图
- 石膏板过口造型效果图
- 北京效果图公司收费标准
- 整体厨房瓷砖效果图
- 空气能热水器一体机安装效果图
- 2.8米客厅吊灯效果图
- 美式乡村小别墅效果图
- 金属风橱柜效果图
- 客厅阳台波导线效果图
- 农村ktv怎么设计效果图
- 两间平房设计效果图
- 别墅一层设计图纸及效果图大全
- 最新简欧吊顶装修效果图客厅
- 白色大厅窗帘效果图大全
- 年会桌布置效果图
- 单间装修图片效果图
- 餐厅吊顶效果图大全2014图片
- 影视墙壁纸效果图2017
- 生态板效果图白色
- 安徽农产品店面效果图
- 卫生间白门装修效果图大全
- 银色不锈钢条效果图
- 20平米厨房效果图大全
- 欧式阁楼装修效果图大全
- 整面有飘窗卧室效果图
- 家用窗户玻璃膜效果图
- 国外好的设计效果图网站
- 主卧带拐角窗户的装修效果图
- 十平米小店铺效果图大全
- 老小区餐厅装修效果图
- 木工做的欧式电视柜效果图大全
- 美式装修效果图精装
- 瓷砖倒外角效果图
- 实木灯具效果图大全2015款
- 仿复古外墙瓷砖效果图
- 装修效果图的广告语
- 客厅复式装修效果图大全2013图片
- 墙壁颜色拼接效果图
- 自建房凉台效果图
- 承重墙柱子装修效果图
- 法国金花大理石做窗台的效果图
- 复古墙客厅装修效果图大全
- 入户门过道吊顶效果图大全
- 20平米网吧装修效果图
- 卫生间马赛克装饰效果图大全
- 床背景结婚照效果图
- 玻璃镜门面装修效果图
- 进门小餐厅餐桌摆放效果图大全
- 美式实木斜吊顶效果图大全
- 简易的餐厅装修效果图大全
- 花园房间装修效果图大全2014图片
- 农村二层别墅室内效果图
- 工厂外墙效果图图片
- 复式楼 效果图大全
- 客厅半吊效果图
- 阳台的外墙怎么装修效果图片欣赏
- 卧室效果图设计理念
- a家家具美式效果图
- 外墙亚克力效果图
- 强化地板 效果图
- 卧室衣柜和床一体式效果图
- 洗手间蹲坑隔断效果图
- 地中海卧室效果图大全
- 中式客厅装修效果图文案
- 现代平顶房外观效果图
- 60平店铺装修效果图大全
- 飘窗装修效果图土巴兔
- 地暖地面怎样装修效果图
- 饭店小门头装饰效果图
- 1米6床的效果图
- 拓者公共卫生间装修效果图
- 餐饮走道效果图
- 小型牛肉面装修效果图
- 阳台装壁床效果图大全
- 层高3米8房装修效果图
- 小房屋装饰效果图大全
- 美式风格蓝色卧室装修效果图大全
- 酒店房梁装饰效果图
- 精美电视墙效果图
- 玻璃做外墙效果图
- 家装红色窗帘效果图大全2015图片
- 室内温泉泡池效果图
- 餐厅花型吊顶效果图
- 酒店柱子吧台效果图大全
- 卧室一面墙装修效果图
- 60平方装修效果图餐饮
- 衣橱外观效果图
- 80m装修效果图两室一厅
- 齐家 公寓 装修效果图
- 仿古屏风的设计效果图大全
- 时尚大气幼儿园装修效果图
- 色板颜色大图 效果图
- 软包主卧装修效果图
- 宝宝店3层装修效果图
- 亚克力装饰店面效果图
- 卫生间与客厅效果图欣赏
- 现代简约屏风式酒柜效果图
- 客餐厅阳台隔断效果图大全
- 万达loft装修效果图
- 一室一厅简欧式装修效果图
- 浴巾效果图片
- 200平大跃层装修效果图大全
- 店面创意装修效果图大全
- 家用蒸箱安装效果图
- 80平米房屋设计效果图
- 幼儿活动室效果图
- 天花条纹线效果图
- 电视沙发壁纸效果图大全
- 板栗色的柜子装修效果图
- 小户型北欧风格装修效果图大全
- 灰色地板搭配什么颜色的窗帘效果图
- 办公室书柜隔断效果图大全
- 家装楼梯多功能柜效果图
- 亿博装修效果图
- 毛坯房油漆装修效果图
- 厨房阳台怎么设计效果图片欣赏
- 厨房室内效果图 马克笔
- 定制鞋柜内部效果图
- 好看的鱼池设计效果图
- 定制旋转柜效果图
- 卧室墙纸壁纸效果图
- 客厅沙发后面效果图
- 店铺灯饰设计效果图大全
- 内江装修效果图
- 60平3万元简装效果图
- 阁楼台球装修效果图
- 海底捞最新效果图
- 欧洲贵族装修效果图
- 国外优秀照片墙设计效果图
- 饭店包间个性装修效果图
- 玄关挂饰效果图
- 1.5米空间如何设计效果图
- 室外机阳台装修效果图
- 卧室兰墙面效果图
- 纯中式家装修效果图
- 农村楼梯灯效果图欣赏
- 窗户下暖气片效果图
- 公园节点意向效果图的说明
- 卫生间地面玻璃效果图
- 客厅简单隔房间效果图
- 衣帽间门套效果图
- 复式公寓房效果图
- 一层房型设计效果图
- 篮球场灯光效果图
- 榻榻米及连体衣柜效果图
- 幼儿园个性设计效果图大全图片欣赏
- 合肥绿城玫瑰园 效果图
- 53平米复试楼装修效果图
- 客厅玄关衣柜效果图
- 客厅地板贴壁纸效果图2015款
- 书吧门头装修效果图
- 杭州阳台装修效果图片
- 粮油摊位效果图
- 投射灯安装效果图
- 新中式办公楼外观效果图
- 楼梯下面效果图
- 混泥土楼梯装修效果图
- 打印贴纸 效果图
- 70平卧室装修效果图
- 宁波二手房装修效果图
- 农村80平自建效果图大全
- 新中国装修效果图
- 莱茵河畔小区效果图
- 硅藻泥最新效果图大全2015图片欣赏
- 水银镜装修效果图
- 石材蓝金沙排版效果图
- 过道雕花隔断装修效果图
- 展览中心效果图
- 欧式别墅露台效果图大全
- 中式吊顶客厅装修效果图
- 玻璃边框装修效果图大全
- 2平米卫生间效果图片欣赏
- 进门换鞋凳欧式效果图
- 小酒楼外墙门头效果图
- 现代风格简约别墅装修效果图
- 走道吊顶雕花效果图2015
- 室内效果图风格大全2015图片
- 木扶手油漆效果图
- 平房上盖房效果图大全
- 小面积玻璃橱窗效果图
- 现代简约屏风式酒柜效果图
- 展厅样板装修效果图
- 白色家装整体效果图大全
- 卧室门门店装修效果图
- 文具店货架效果图集
- 中式会所成套效果图
- 家庭吊床装修效果图
- 独幢别墅效果图别墅
- 简易厅柜效果图大全
- 全包门效果图
- 工装效果图一般用啥软件出的
- 简约吊棚效果图
- 欧式防古装修效果图
- 农村楼房设计装修效果图大全
- 楼梯柱子怎么布置效果图
- 公司进门迎宾地面效果图
- 简约壁纸墙卧室效果图
- 门 电视墙效果图
- 魔方地砖效果图
- 中国联通门头效果图
- 欧式木地板踢脚线效果图
- 花岗岩铺地效果图尺寸
- 欧美墙壁漆效果图大全
- 2017墙纸效果图
- 奶茶成品效果图
- 粉白色家庭装修效果图
- 卫生间四面走水效果图
- 简欧浴室门效果图大全2014图片欣赏
- 中国风小户型装修效果图大全
- 网咖铁架效果图
- 书柜颜色搭配效果图片
- 菱形客厅地砖效果图
- 阳台简欧酒柜效果图2015款
- 花艺咖啡店装修效果图
- 阳台太阳光效果图
- 客厅装修效果图集
- 电视背影墙效果图大全
- 客厅两个窗户的效果图
- 护角装修效果图片
- 简约隔断装修效果图
- 卧室吊顶效果图2014图片欣赏
- 旧房屋装修效果图大全
- 法式乡村风格装修效果图
- 中式电视柜子效果图欣赏
- 110平小三房装修效果图大全
- 封闭式地下室装修效果图大全
- 曲折机效果图
- 现代餐厅柜效果图
- 婚礼现场diy布置效果图
- 芬琳漆颜色卧室效果图
- 综合娱乐场所效果图
- 房子里面装修效果图
- 酒店大会议室效果图
- 白色厨房地面效果图
- 天津景观效果图招聘信息
- 小平客厅怎样装修效果图
- 衣柜转角书柜效果图
- 酷家乐效果图设置时间
- 美式边框效果图
- 养生馆装饰效果图
- 墙壁红木效果图大全
- 美式装修样板间效果图
- 家装修吊顶效果图
- 现代客厅奢华效果图
- 阳台和房间一体效果图小户型
- 13x10米农村两层效果图
- 厨房假楼梯效果图片
- 农村旧家具装修效果图大全图片
- 木纹色地板效果图
- 卧室效果图高清无水印
- 卧室别墅装修设计效果图
- 仿古屏风的设计效果图大全
- 墙壁纸修效果图
- 中式厨房实木推拉门效果图
- 餐厅简中式装修效果图大全
- 灰白客厅效果图
- 暗门书柜装修效果图
- 幼儿园装修效果图花格
- 特色猫咖装修效果图
- 河南墙衣效果图片
- 吧台酒柜效果图大全2013图片
- 窗边书架效果图
- 厨房餐厅推拉能效果图
- 中央空调卧室吊顶装修效果图大全
- 办公室走道盆景效果图
- 立体外墙瓷砖效果图片大全
- 公用洗手台效果图
- 欧式白色简约装修效果图大全
- 小面积式复房室设计效果图
- 别墅铁艺院墙效果图
- 竖排水管装修效果图
- 床和床头衣柜一体效果图
- 70设计效果图大全2015图片欣赏
- 280平米新中式效果图
- 长客厅电视墙装修效果图大全2015图片
- 舒适温馨家装效果图
- 餐厅棚顶设计装修效果图
- 北欧日式风格装修效果图
- 办公室原始裸顶效果图
- 简单厨房门设计效果图
- 大隔断墙装修效果图大全2015图片欣赏
- 三d瓷砖室内地砖效果图片
- 3层钢结构别墅效果图
- 家装大门的效果图大全2015
- 简约欧式灯装修效果图
- 一室一厅小公寓装修效果图
- 10平米小空间公寓效果图
- 整套家具效果图
- 走廊和餐厅铺地效果图
- 双层玻璃房效果图
- 低调奢华的北欧装修效果图
- 隔断三扇折叠效果图
- 别墅采光墙装修效果图
- 卧室10榻榻米效果图大全
- 家装 法式装修效果图小户型
- 鞋柜30平米超小户型装修效果图
- 室内挂画效果图大全图片欣赏
- 乡村别墅花园效果图大全
- 壁画手绘效果图大全
- 衣柜背板效果图
- 美缝缝隙效果图
- 徽派服装装修效果图
- 短地板铺贴效果图
- 欧式纱帘效果图
- 窗改门效果图大全2014图片
- 咖啡专卖店效果图
- 大门罗马柱装修效果图大全
- 个性浴缸效果图小户型
